Email Marketing
What makes a good subject line?
Subject lines are an important part of your email, so here's how to not mess them up.
Read More →
You've created your ideal Email Design System, now here's how Taxi unlocks its potential for your users.
Having a well-designed editing experience that is tailored to the needs of your users is crucial to getting the most out of your Email Design System. Getting this right means that your team can create email more quickly, more confidently and with less risk of error.
We've previously outlined some ideas to consider to create a great user editing experience in Part 1 of this mini-series, but let's quickly sum up the larger points here:
In this article we will look at how Taxi can help you achieve this. Firstly - let's have a look at what you would use to create this editing experience - our powerful Taxi Syntax.
In simple terms, it's code that instructs our editor what to do with your carefully designed Email Design System HTML, through a series of tags and attributes.

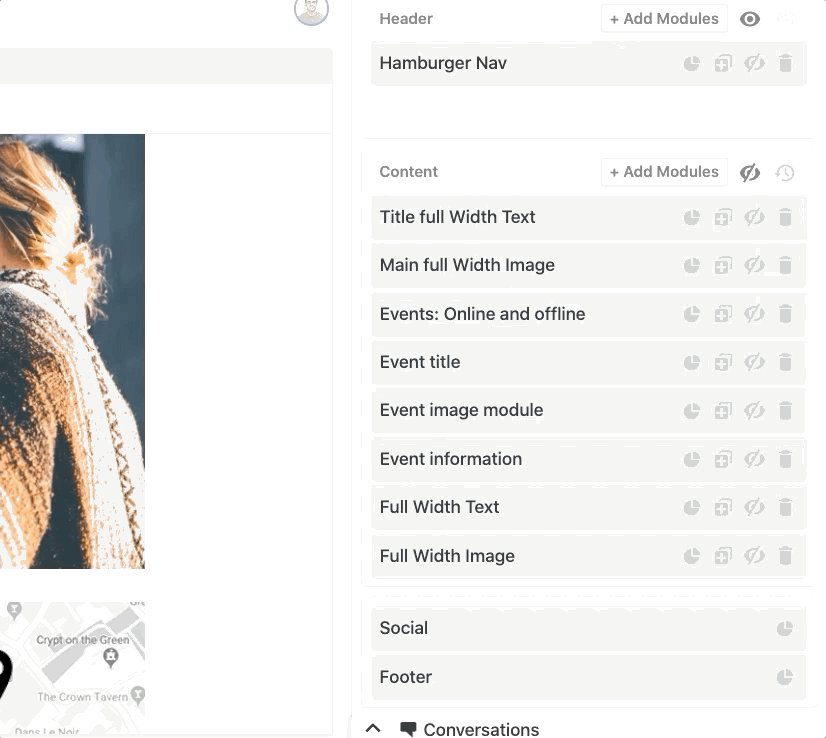
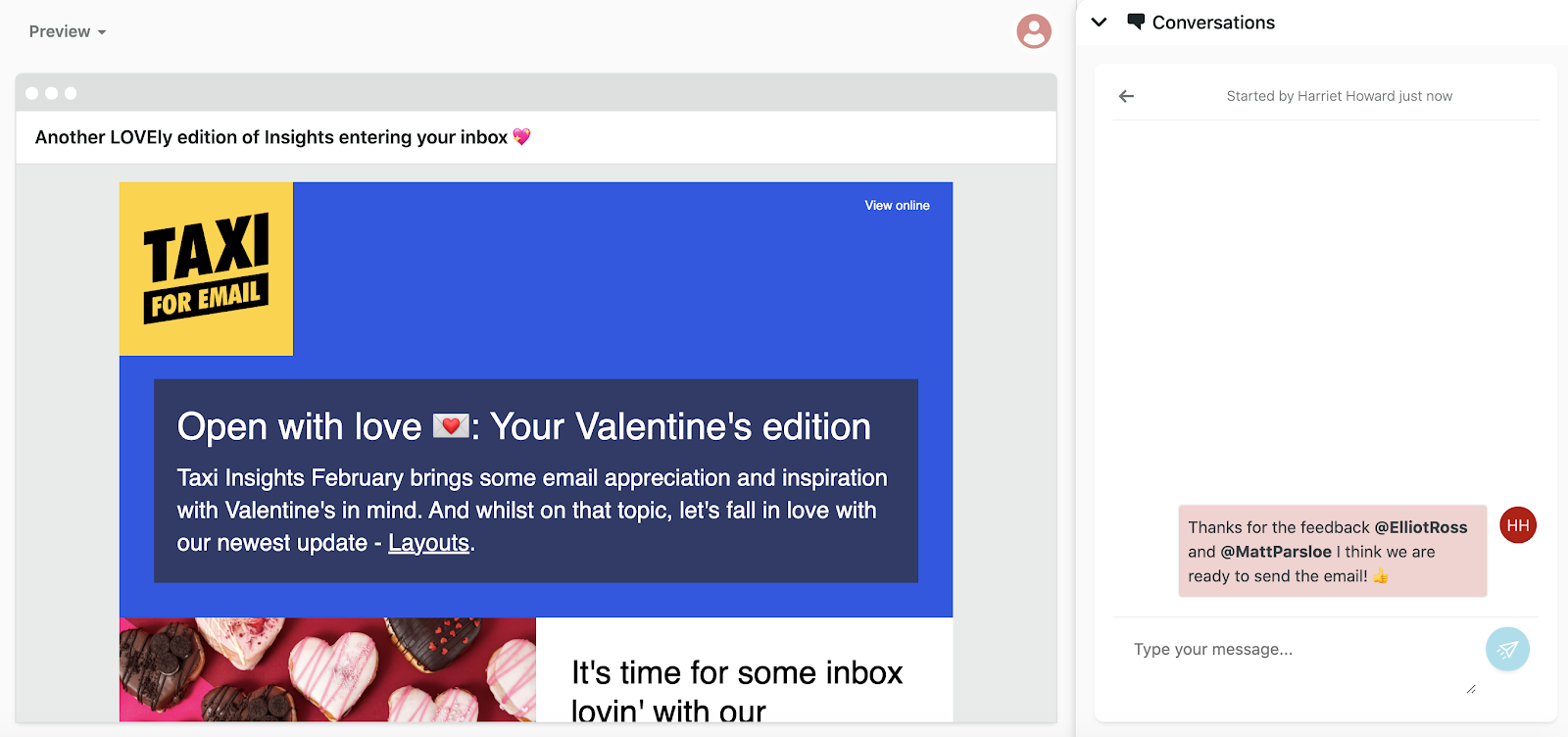
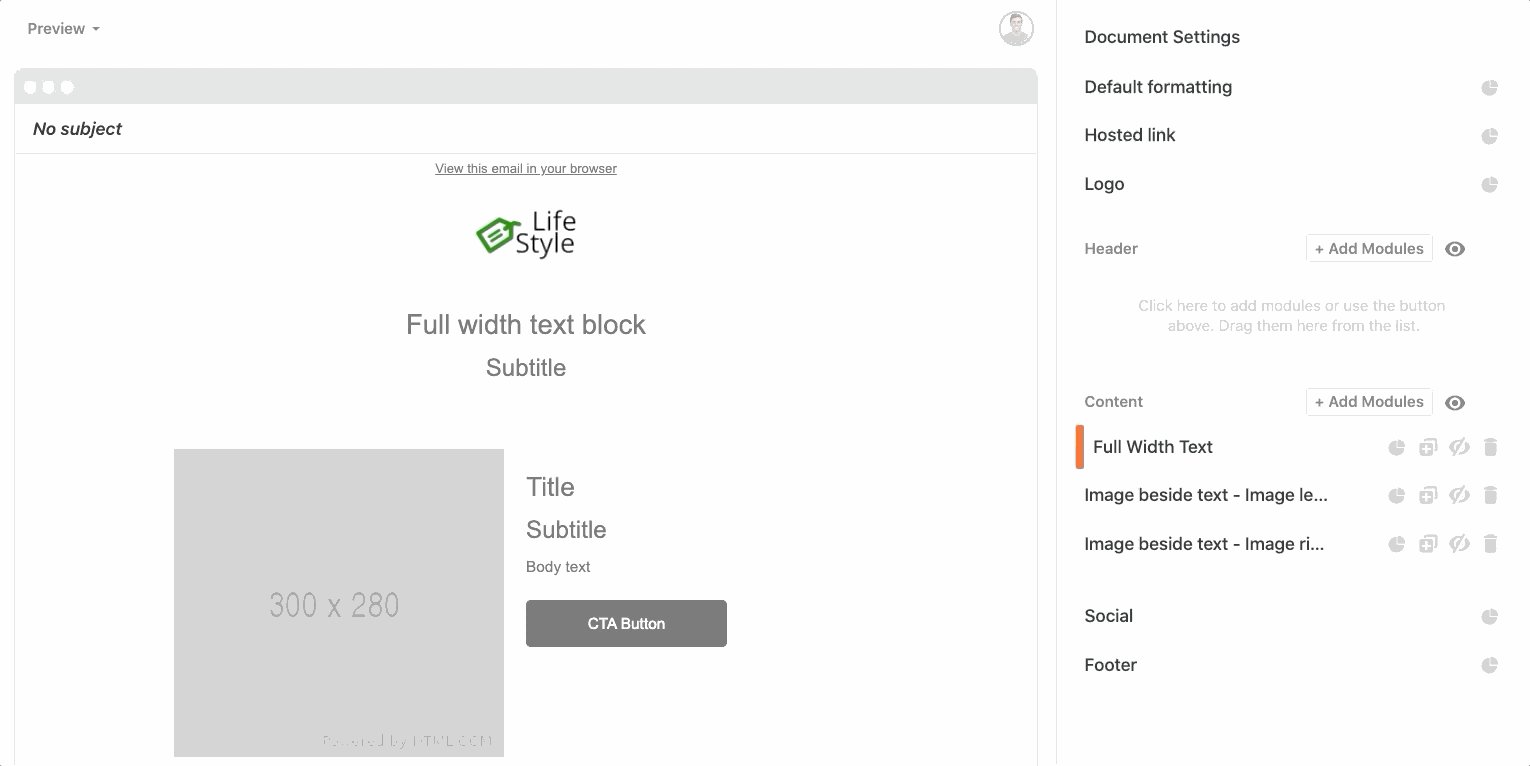
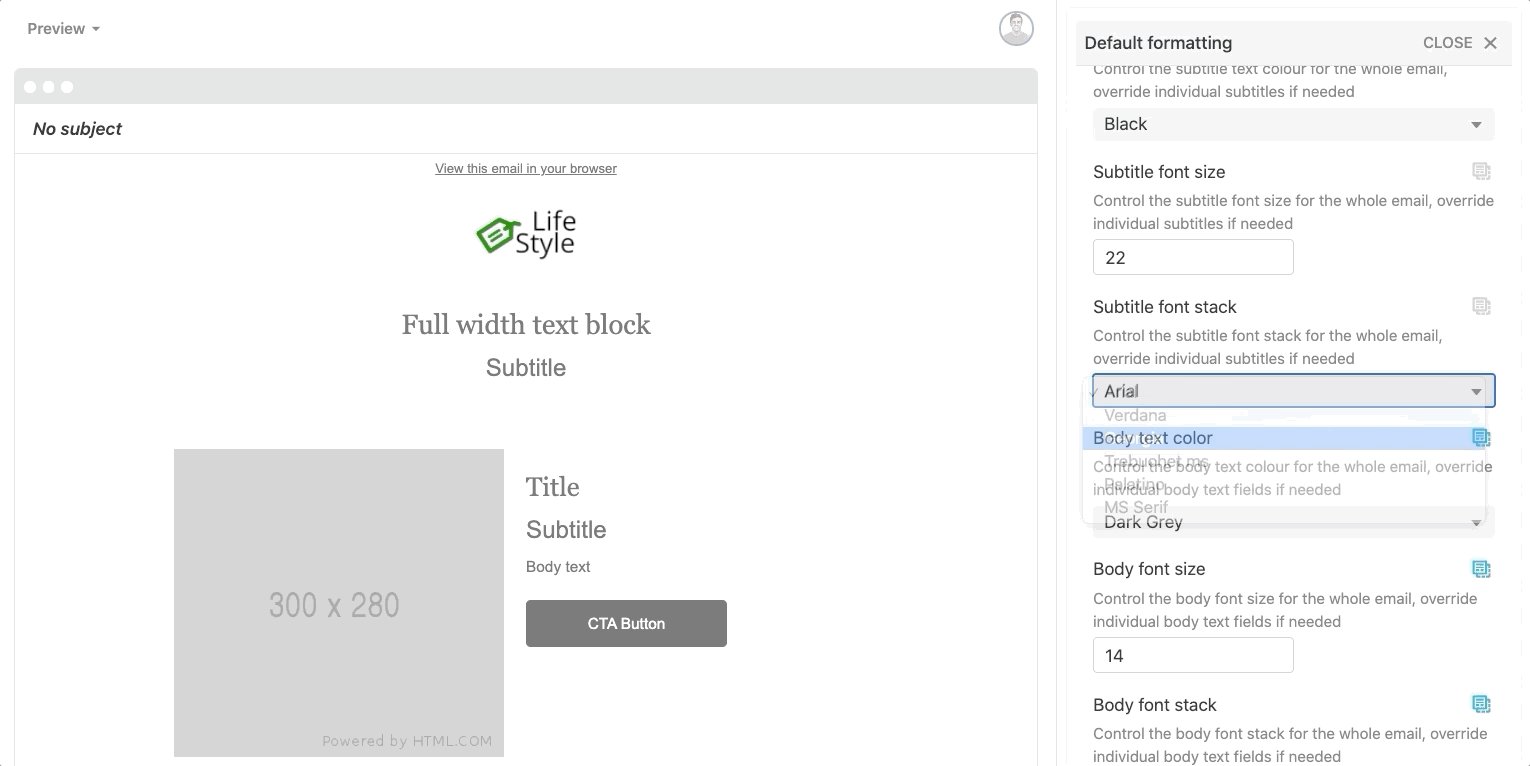
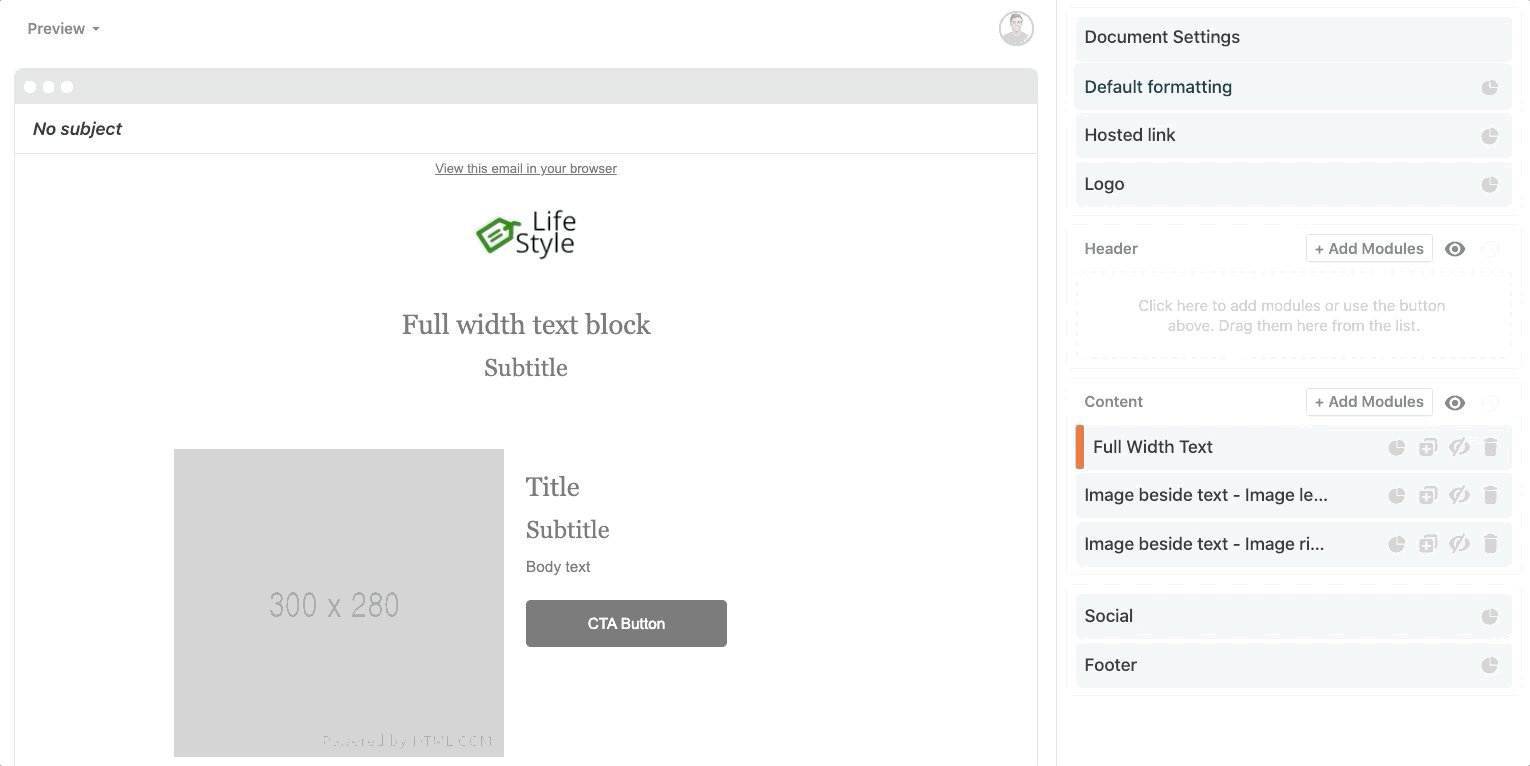
This is the result - your powerful and expertly-designed Email Design System is harnessed into an intuitive and easy-to-use editor.
You use it to create the editing experience for your users, and you are in full control of this. You decide what can, and can't be seen and edited by your users. And whatever you decide is replicated to give your users a straightforward editing experience.
You can add Taxi Syntax to your HTML to define exactly how people can create and edit your emails, and we don't add code to your HTML.
And once the email has finished being edited and is exported to your ESP, the Taxi Syntax falls away upon exporting. You are then left with a cleanly coded email ready to go. Giving you a customisable and intricate email editing experience without meddling with the HTML that your subscribers receive.
A world of possibilities awaits you with Taxi Syntax. As we've touched on before in this series, different teams with different skill sets will be wanting to use your Email Design System in various ways. Taxi Syntax enables you to really cater to everyone's needs whilst retaining the editing experience you set out to provide. No compromising and all inclusive.
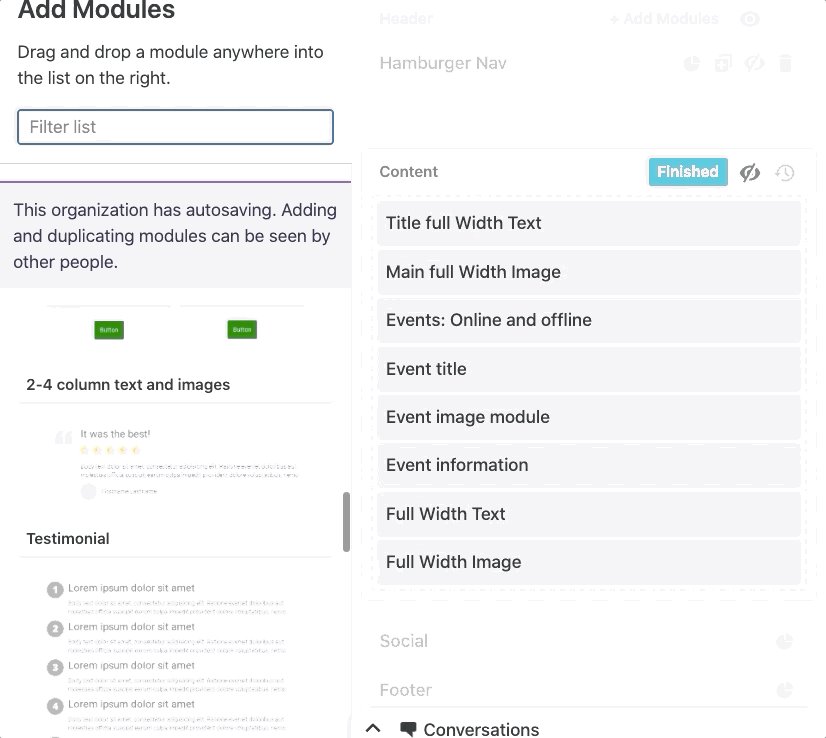
Let's see what you can set up:

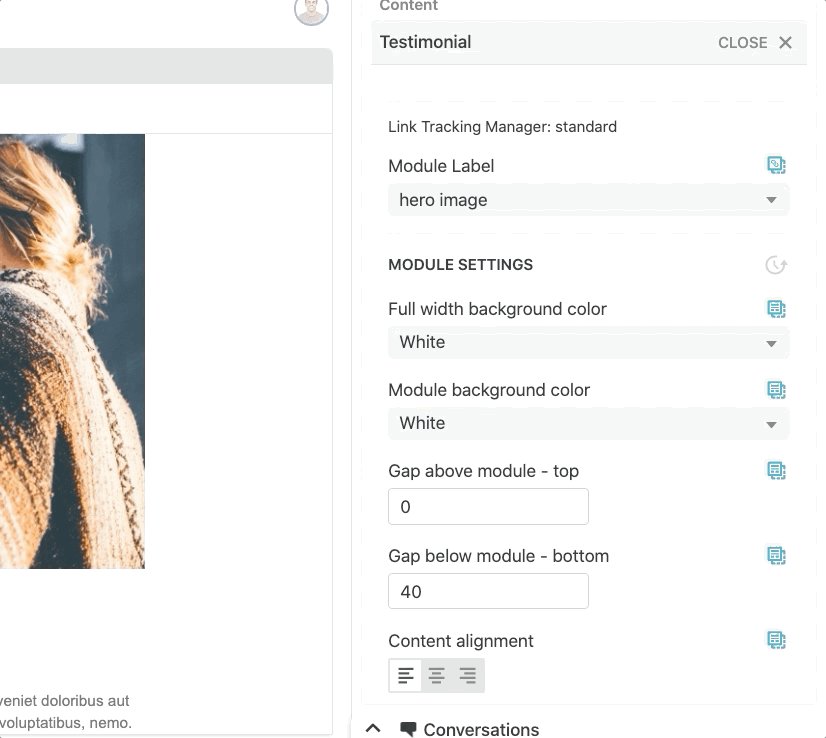
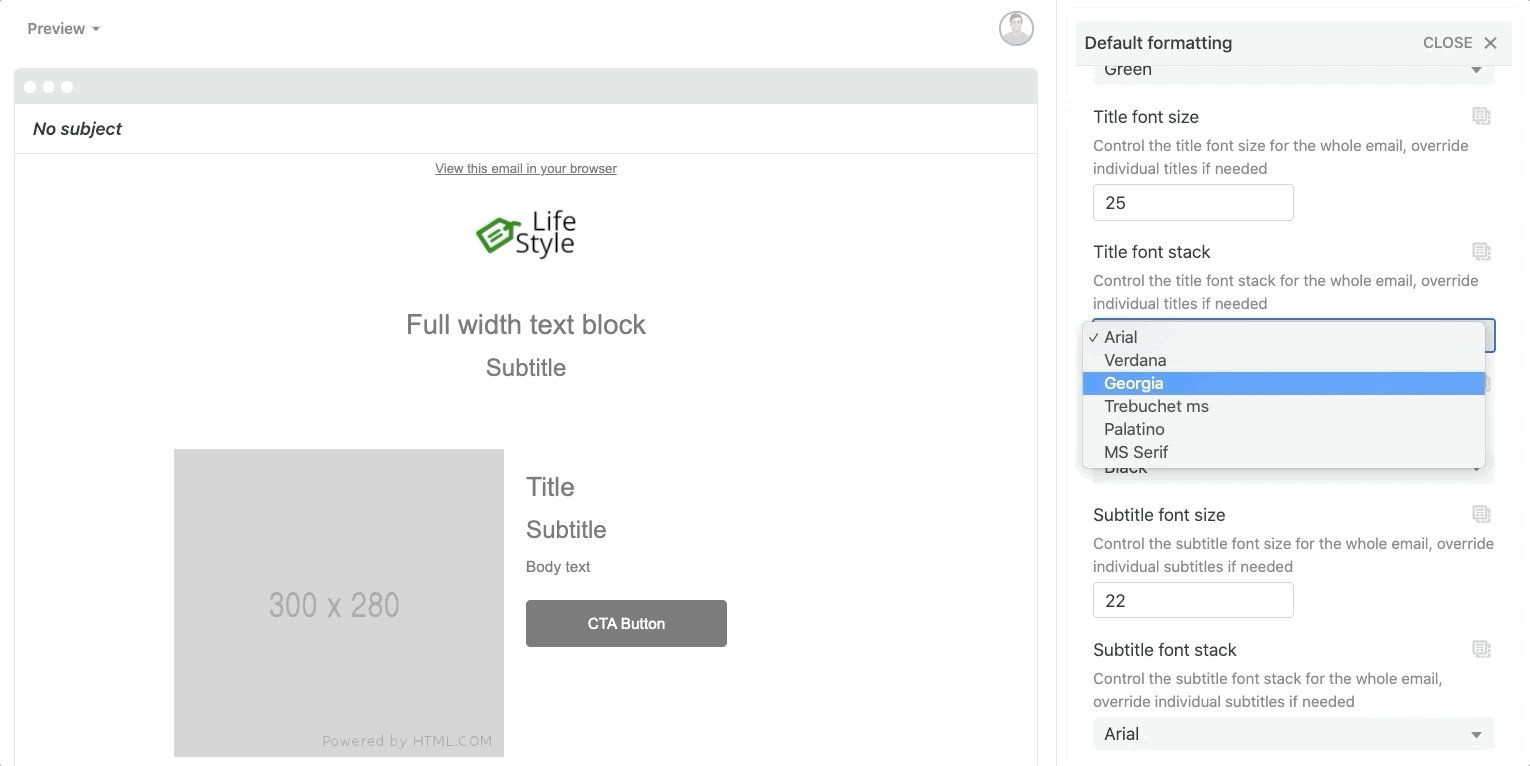
Can you spot the hint? Some clear and helpful guidance for your users.

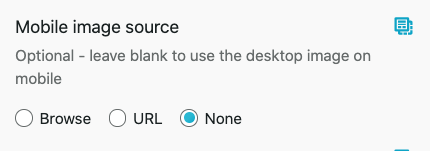
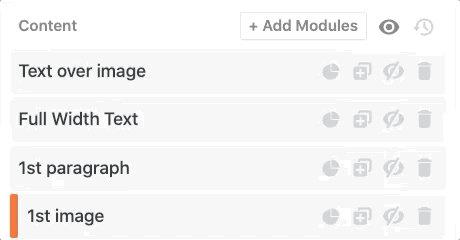
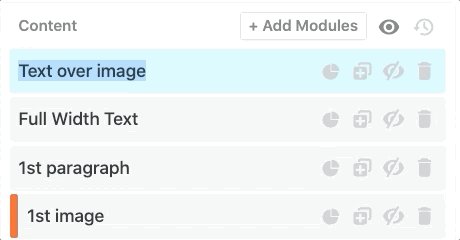
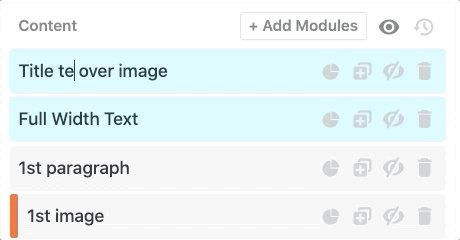
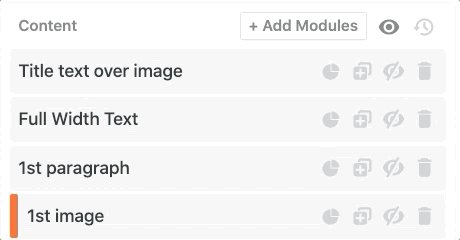
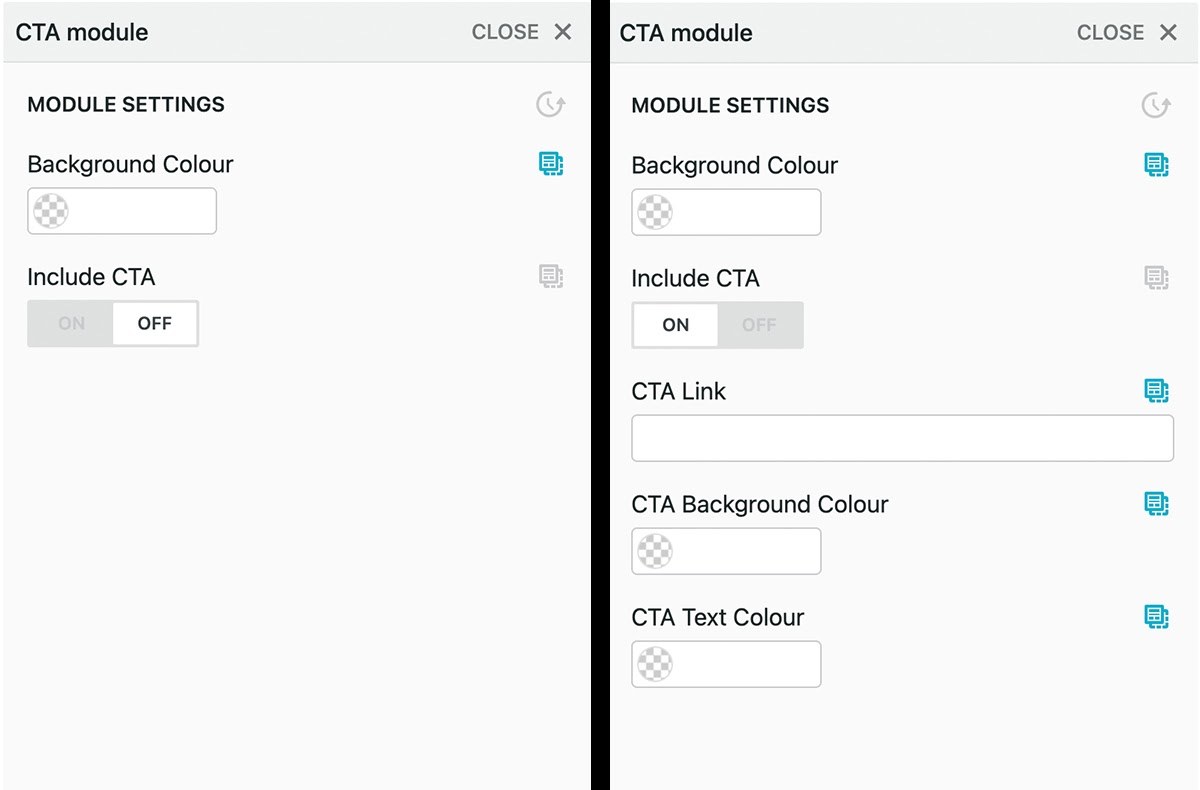
Hiding of fields based on other fields - You can configure the editor to hide certain fields depending on how other fields have been used. For example, a field for a product sale will not be available unless a sales banner field has been used.



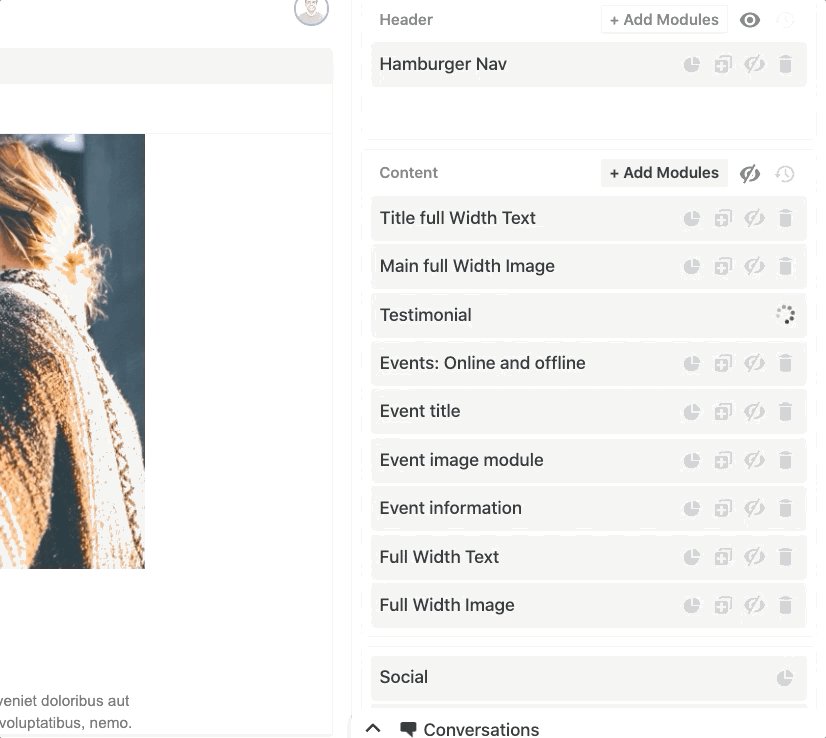
See how, when the CTA is switched on (right hand side), more options appear!
There is lots of advice for you on our code page if you want to get started with building an Email Design System.
If you want to know more about how Taxi can be the link between your users and your Email Design System's potential, then get in touch with us - we'd love to show you what Taxi can do!
Taxi helps marketing teams make better quality email, quicker, at a larger scale.